We were delighted to design and develop the new Young.Scot website.
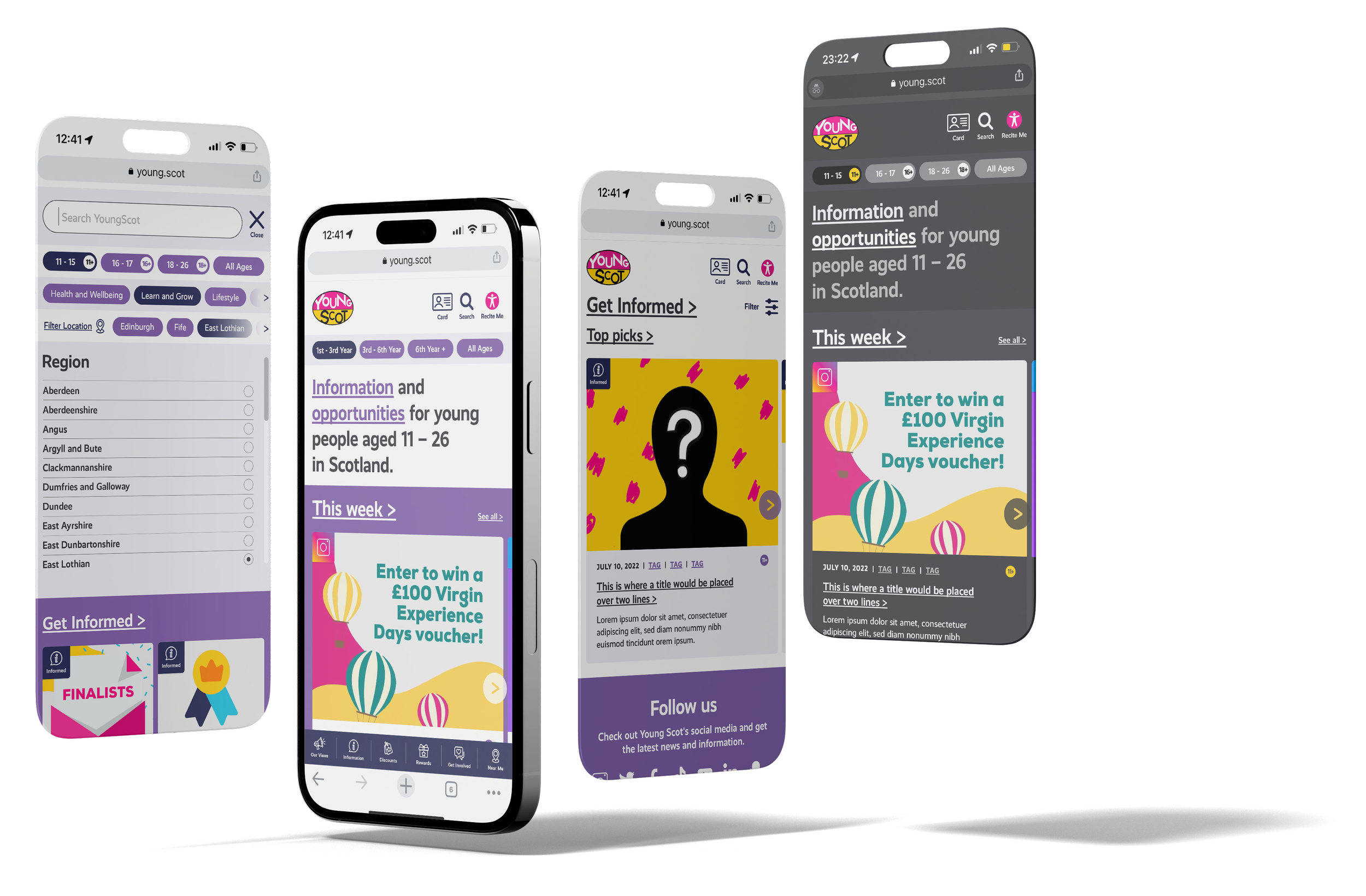
Influenced by the extensive user research carried out, we designed and developed the new Young.Scot website, mobile first, with a host of other requested features.
Once again with such a sophisticated development project, we partnered with the fantastic Primitive Media to develop the website from start to finish.

The Brief.
After an extensive discovery workshop session with YoungScot, we gathered all the relevant information to set the brief, and proceed to the initial wireframe stages for research.
This was a list of the should haves, could haves and would be nice to have.
The wireframes.
From the extensive insight gathered from the briefing workshop, we set about creating the initial, mobile first, wireframes.
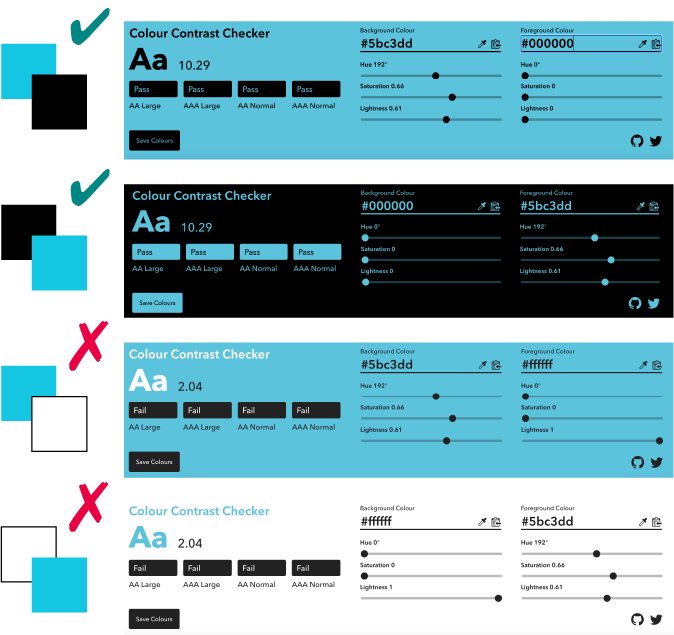
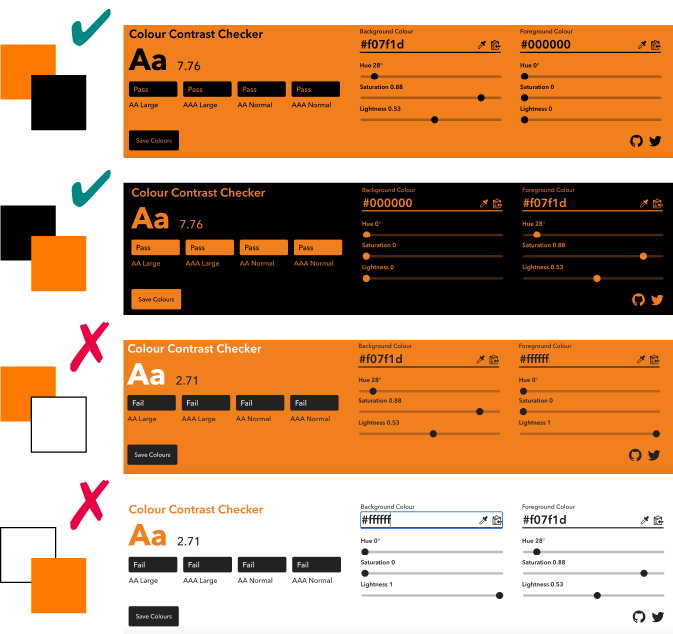
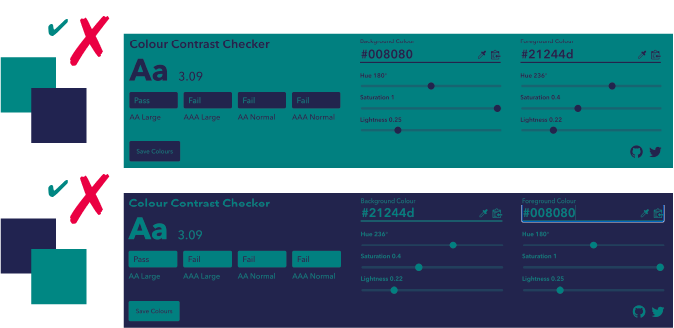
Developing the accessible colour palette.
We ran an accessibility colour checker across the brand colours to ensure the website colour pallet was accessible to WCAG 2.0 level AA
Accessibility.
One of the most important aspects of the new website was that it had to be accessible to everyone.
We worked with the current YoungScot brand colours to develop an accessible, AA, Colour platform, to inform the style guide across the entire website, guaranteeing every page is accessible to the user.
Simple, clear, accessible iconography.
As the website was built mobile first, and the preference from the feedback was that the website should reflect the functionality of an app. We developed a simple, clear, accessible iconography language to feature across the website, giving continuity to the interface across the platform.
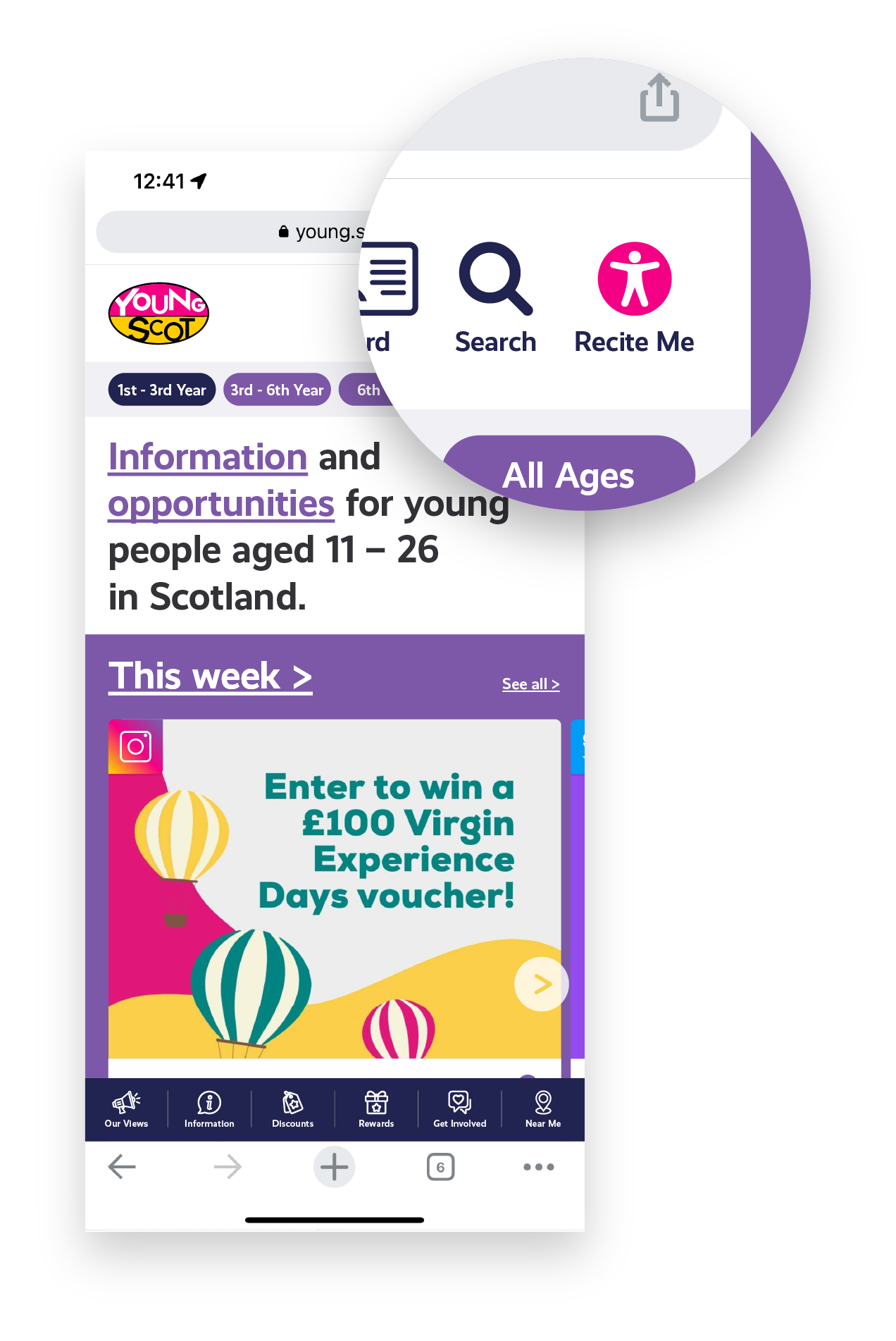
Recite Me.
Without additional accessibility and language options, YoungScot users were unable to perform everyday tasks from researching services and support, to searching for their next career move.
Recite Me website accessibility plugin software provides every user with the tools they need to create a unique experience for themselves.
Dark mode.
One of the biggest requests from the three feedback session held, with young adults from 11 to 26, was the addition of a dark mode, over and above the accessibility features.
So we added the dark mode functionality as part of the second stage development.
Advanced search and filtering system.
Another common request across all age groups was to have a superior filtering system, capable of filtering by age, area, categories, tags and more.
All of which would be connected, allowing the user to build a page of content, dynamically, to suit their reading preference, age group, or local authority information.